



Compte tenu de ces restrictions, nous avons commencé par chercher des moyens d'accélérer le processus. Très vite, nous avons décidé de construire un design system sur mesure avec uniquement les pièces dont nous avions besoin.
Cela a permis :

Je ne suis malheureusement pas autorisé à partager les wireframes ou les visuels finaux de cette étude de cas, car je n'ai pas été directement impliqué dans leur création.
Après avoir reçu les wireframes du UX designer de ce projet, j'ai commencé par regrouper les éléments similaires pour dresser une liste des composants qui seront nécessaires tout au long du développement.
Tout au long de la création du design system, nous avons collaboré étroitement et discuté des points sur lesquels la normalisation serait bénéfique et de ceux sur lesquels il était nécessaire de conserver une certaine flexibilité et de la manière de les intégrer.
S'agissant d'un jeu en ligne, la plupart des pages n'ont qu'une seule utilité. À l'exception du constructeur d'équipe, elles allaient toutes suivre le schéma suivant : [Navigation] - [Bannière] - [Contenu] - [Inviter un ami] - [Footer].
Dans l'esprit de la catégorisation, le concepteur UX a suggéré d'utiliser des onglets pour regrouper les fonctions connexes sur les pages. J'ai donc inclus une option dans la section [Contenu] qui permet d'avoir de 0 à 9 onglets sans modifier la structure de la page.

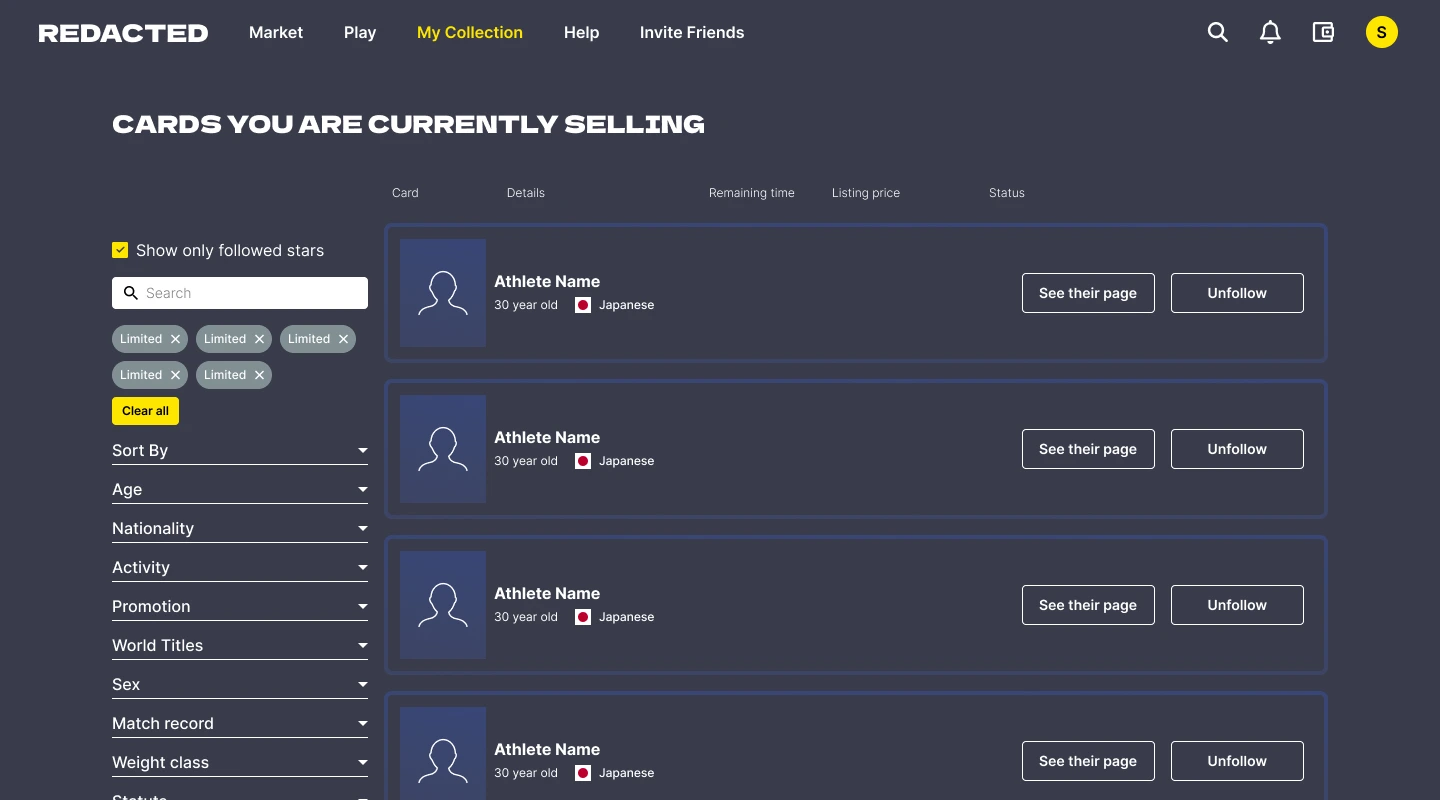
Le marché était un élément central de l'expérience de jeu. Pour pouvoir acheter, vendre, échanger des cartes et participer à des enchères, l'utilisateur devait pouvoir trouver facilement l'athlète qui l'intéressait.
Sachant que les filtres et la galerie seraient utilisés, soit ensemble, soit individuellement, dans un grand nombre de pages et de sections. Les deux ont été construits comme des composants autonomes qui ont été intégrés dans un modèle [Filtre] + [Galerie].
Certaines fonctionnalités nécessitaient une grille, d'autres une liste. J'ai créé le composant [Gallery] pour pouvoir basculer facilement entre ces deux modes avec une simple ligne de CSS. Contrairement à l'intention initiale des développeurs de créer deux composants distincts. Cela simplifie leur travail et offre également plus de flexibilité à l'utilisateur, en lui permettant de passer d'un mode à l'autre, liste ou grille, en fonction du context.

L'une des particularités des filtres était que certains labels devaient être accompagnées d'une icône afin d'être plus facilement identifiables. J'ai donc intégré une option d'image flexible. Nous avions également des éléments moins standard, comme un diagramme à barres montrant la répartition des valeurs.

Alternatives : Achat, Vente, Enchère, Intérêt de la vitrine. A l'unité ou en bundles
L'option « vendre votre carte » provient d'une autre galerie. Dans un souci de cohérence et de pérennité, la même mise en page a été utilisée pour ces options.
La mise variation de mise en page des éléments de [Galerie] devait être minimale, car l'équipe UX souhaitait donner à l'utilisateur la possibilité de rechercher une carte parmi celles qui sont disponibles actuellement (Acheter), les nouvelles (Enchérir) et les prochaines (Montrer l'intérêt), ainsi que parmi les bundles. Pour ce faire, ces cartes devaient pouvoir être affichées côte à côte dans une grille sans qu'aucune d'entre elles ne paraisse déplacée.

Alternatives : Achat direct, Vendre, Faire une offre, Proposer un prix, Proposer une fourchette de prix
Pour simplifier les flux, l'équipe UX a décidé de lier les détails des cartes et transaction.
Les cartes pouvaient être accessibles depuis la [Collection] (vendre votre carte), la [Galerie] (acheter, enchérir, etc.), ou le constructeur d'équipe (ajouter à l'équipe). Pour cela, nous avions besoin d'une mise en page flexible pouvant accueillir une variété de modules :

Alternatives : Liste, Team builder, Team recap
Dans certaines situations, l'utilisateur devait pouvoir visualiser un plus grand nombre de cartes à la fois. C'est ainsi qu'est né l'affichage condensé. Utilisé dans les listes, dans le générateur d'équipe et dans les résultats de match, il utilise un portrait différent. Il exigeait également une grande flexibilité :




Certaines exceptions ont dû être faites pour répondre à des cas d'utilisation uniques.


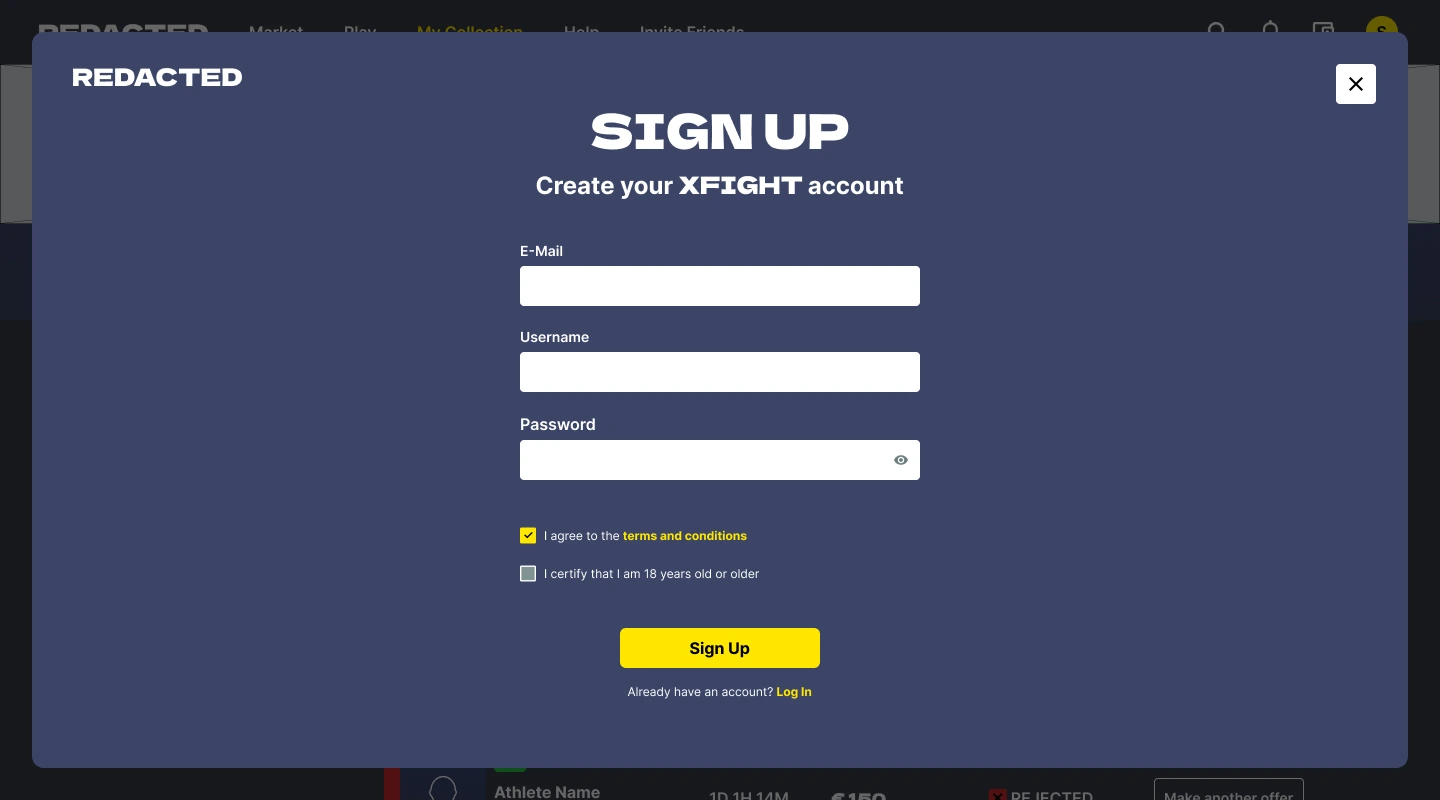
Sur chaque page, une grande partie de l'action concernant les cartes (consultation des détails, enchères, vente, achat, offre) est effectuée à l'aide d'un système de pop-up.
Comme pour le modèle de page, un modèle unique de pop-up a été créé pour les normaliser. La zone de contenu est flexible et dépend de l'action entreprise.



Il existe de nombreuses façons de réaliser une transaction. J'ai créé un composant spécial de variation de transaction qui peut être inséré à l'intérieur d'un pop-up. Grâce à ses variantes, il est possible d'afficher des cartes, des devises et des échanges.




Comme la transaction impliquait l'utilisation d'argent réel stocké dans le portefeuille du site, des pop-up de confirmation étaient nécessaires. Il s'agit d'une variante du pop-up général, mais sans l'option de le fermer et sans le champ de contenu flexible. À la place, il y a un seul champ de texte et deux CTA, annuler ou accepter.

Comme beaucoup d'autres actions principales, elles se produisent par l'intermédiaire de pop-up et combinent un grand nombre des éléments présentés précédemment

Ce type de liste a été utilisé pour présenter la collection, les offres envoyées, les offres reçues.
Selon le type, ils présentent à l'utilisateur différents types d'informations, de statuts et de CTA.



Des listes spéciales ont été créées pour présenter les tournois disponibles. Ainsi que leur cagnotte potentielle et le classement des joueurs après le tournoi.





